Article
Should Interaction Designers Learn Code?

I’m an Interaction Designer here at Edenspiekermann. My role in projects is pretty clearly defined: identifying user needs/flows, defining use-cases, creating the actual visual design, and working with developers to bring the final product to fruition. There’s no area where I’m required to actually do any web development. However, a few months ago I decided I had to start learning code again. I started refreshing myself with A Book Apart’s HTML5 & CSS3 for Web Designers and Responsive Web Design. After that I began doing all of the HTML, CSS, and jQuery/Javascript courses on our company codeschool.com account as well as various personal projects to try and solidify a basic foundation for myself. Am I an expert yet? No. Will I be? Probably not. So what are the reasons I’m putting in all this effort?
 Working with our developers to test various devices
Working with our developers to test various devices
 There’s no seperate seating for designers and developers
There’s no seperate seating for designers and developers
1 – To let the developers focus on the complex issues
At Edenspiekermann we embrace an agile approach to projects whereby the designers, developers, and product owners work closely together in an iterative process. A major aspect of this approach is the ability to have cross-disciplinary roles within a project; developers can have design tasks, and designers could have development tasks. Now, I must say, our developers here all have a pretty slick eye for making design decisions, however, my front-end knowledge was stuck somewhere back in the mid 2000s. This made having cross disciplinary roles for myself nearly impossible, giving us no chance to delegate easier front-end tasks to the designer. The solution? Start learning how to code.
When the designer has coding skills they can iterate on actual working design solutions in the browser, do all the polishing and fine-tuning until it looks just right, and fundamentally understand the various aspects of the front and back-end of the product they’re working on; knowledge that in turn completely affects the design solutions you come up with. Having this workflow also allows the front-end developers to stay focused on much more pressing and complex issues that have to be addressed during the project. Fortunately the team here totally embraces involving designers into the development environment.
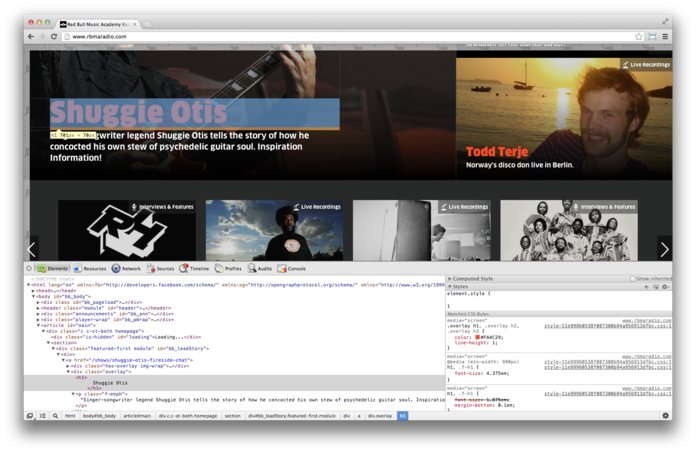
 The Web Inspector is a powerful tool to learn and interact with css and html
The Web Inspector is a powerful tool to learn and interact with css and html
2 – To cut a few corners
When you’re working with the actual materials (the front-end code) you can make design decisions and implementation much quicker. As I said, we don’t follow a waterfall process where the design is totally finished then the developers take over. We’re constantly iterating on the design as we go along; sometimes sitting next to the developers and iterating in the browser, sometimes as static mock ups which then get implemented later.
A typical scenario: I iterate or polish a design in Keynote till it’s looking exceptionally perfect. Grab a coffee, look at my work some more and think: “My god Scott, you killed it. Bravo.” Save comps, show them to the developers, have them tell me: “Those items are all marked up in a so the only way we’ll be able to make it look like that is by using jQuery Masonry!” Then the back-end developers see it and say something like: “Yeah we can do that, but at the moment there’s no way to have that line of text displayed differently in the CMS.” Crushed, I go back to the drawing board with my new knowledge of how these elements are marked up, come up with another solution that finally works, then realize I’ve spent all that time and only have a static image to show for it. The developers still have to implement it!
When the designer can code: I open the website and inspect elements with Chrome Developer Tools, read through the markup and come up with a simple and easy to implement design solution that to be honest, is usually better than if I had approached it from Keynote. I open my favourite text editor (Sublime Text 2, of course), make changes directly in code, play Paul Engemann's “Push It To The Limit” while in my head replacing the word “limit” with “GitHub”, then lastly, Push It To The GitHub. Done.
3 – It just feels like the next logical step
I think we’re already beginning to see a shift in the roles of Interaction Designers where designing static mockups is being replaced by coding prototypes. This probably scares some of you, but it shouldn’t. Learning the basics isn’t that hard. Web Development has to be one of the only professions in the world with such an enormous library of online resources, and not to mention a massive community who love sharing their knowledge. It’s not like we need to be expert front-end developers or something. What’s important is to understand the materials you’re building with. The fact is, when you’re writing the mark-up for a website, you’re actually designing the information hierarchy for the content, deciding what’s more important than what. When you’re choosing how the site is going to respond to different break points, you’re making crucial design decisions that can’t be foreseen in static mock ups. Working with code instead of mock-ups forces you to think in a simple to complex manner, rather than focusing your effort on coming up with the awesomest new design pattern that’s going to blow peoples minds. In the end you have something real, which lets you actually test your design solutions and see if they’re working. Something you just don’t get to do after finishing a static mock-up.
So what’s next? Familiarizing myself with Haml and Sass since that’s what our developers are writing in (this shouldn’t be hard since they’re so similar to HTML and CSS), being able to set up the entire development environment on my system without the help of our developers (many headaches to come, I’m sure), and ultimately further blurring the lines between the roles of designers and developers.