Article
Typesetting your CSS objects

Creating a style guide is not a new practice in the industry. It’s been used as a communication and standardization tool by designers for a long time. Web professionals have decided, quite rightly, to adopt this tool in their process, and have modified it to fit the fluid nature of the web.
During our recent relaunch of FontShop we decided to use one, too. Read on to see how it helped us, how we did it, and what we could have done better.
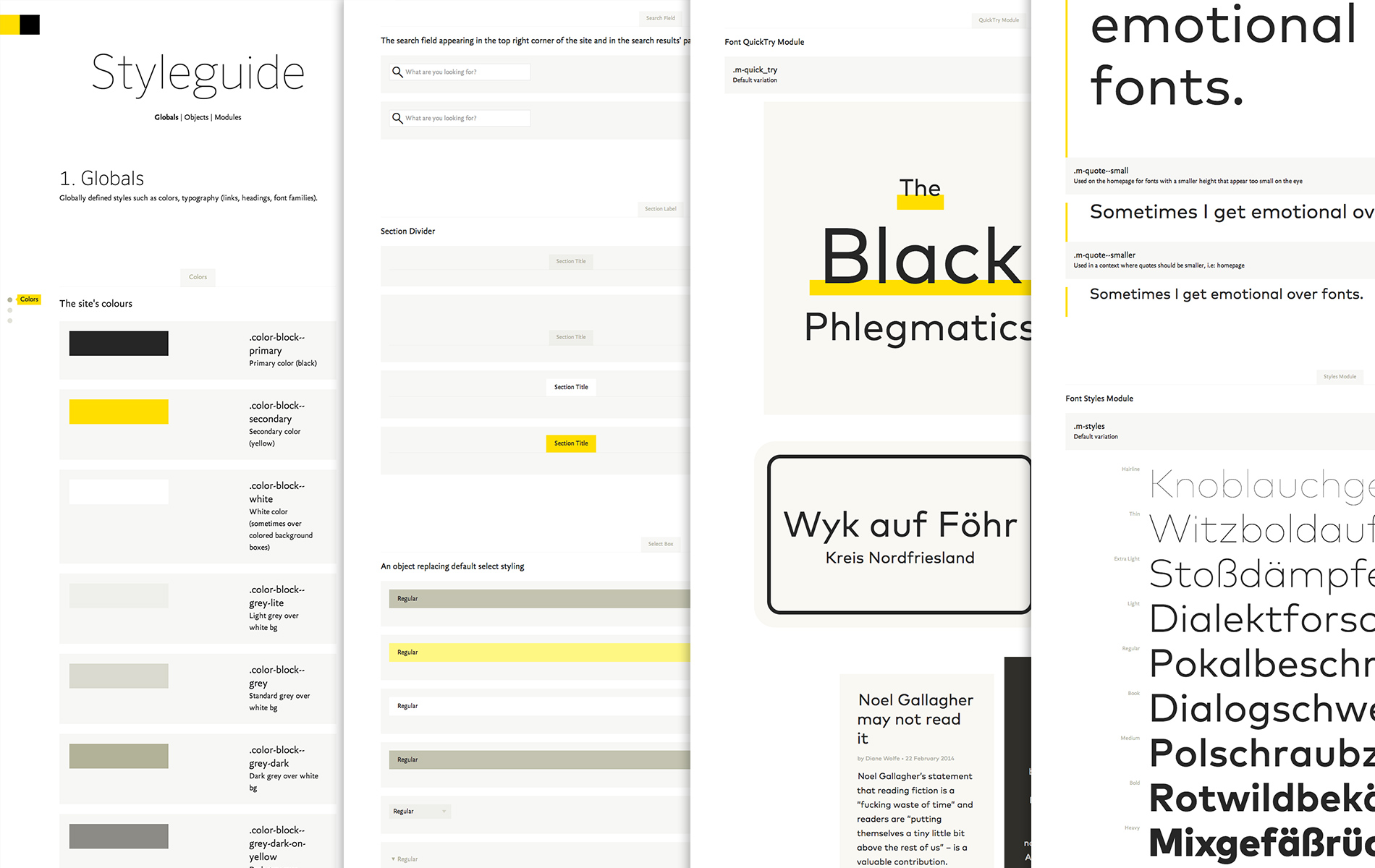
So, what is a style guide?
A style guide is a library of commonly used modules in CSS (yes, I know, these modules again), and usually goes hand in hand with Object Oriented CSS, which defines the guidelines for extracting them from a design. Examples of nice style guides can be found on the List Apart or Code for America websites.

What is it good for?
It gives developers a nice overview of all their building blocks in one page, and it can also serve as a communication tool between them and the designers. Developers can see if an object they’re about to create already exists, like a variation of a button or a header size. It’s also useful for standardizing things that are bound to vary unintentionally, such as colors and type sizes, so that your buttons don’t reach 50 shades of grey.
Last but not least, it enforces good modular practices. Including an object in the style guide forces you to separate its inherit style from its surrounding information, as Harry Roberts suggests in his CSS guidelines.
Not by chance (who’s chance?)
Working on FontShop as just one developer, there was initially no need for a style guide (or at least I thought so), but as the number of devs grew, inconsistencies, naturally, started to appear in code. As the code grew larger, it was clear that we needed to get the object creation under control. This need, along with the introduction of new features like the (awesome) color switcher and a refactoring effort we underwent, made the introduction of the style guide imperative.
Refactoring the CSS
Refactoring the codebase mid-process is not a fun thing. For 1–2 weeks, the overall entropy of the project’s code reminded me of a crowded Berlin park on a hot summer day.

As we were creating these objects, the issue of naming the modules arose, and some separation of objects based on size and kind started to make sense. It wasn’t exactly Atomic Design, but we followed the same concept of layering them from smaller objects all the way to page templates.
We called the smallest units “objects” and prefix them with “o-”. These include small media objects (image and text), list links, tooltips, buttons and input fields, among others. Combining them into bigger chunks, we get our “m-” prefixed “modules”, which contain styling and layout information—reusability is not a prerequisite, as these can occur once in the whole project. Anything bigger (or smaller) that contains only layout information, such as widths, heights, paddings, margins is “l-” prefixed and called a “layout” object. Pages are included there.
This structure is mirrored in the style guide sections, too; we just haven’t opted to show layout objects yet. The reason for this is that we haven’t found an easy and automatic way to display layout object information, such as a full width two column page layout, inside another page.
The technical stuff
There were a lot of methodologies and tools available online, but our choosing criteria were:
- 1. It needed to be Rails based as our project is built with that technology.
- 2. It needed to parse existing CSS comments. I didn’t want to write different documentations for production code and the styleguide.
- 3. Similarly as above, the actual HTML that would be used in both the production and styleguide page would need to be the same.
We eventually selected KSS, which seemed to meet these criteria. We had to adjust the tool to our needs, but it seemed flexible enough to withstand our modifications.
It works by iterating over all the CSS objects in the folders we pass as arguments. It parses their CSS comments—which include a description of the object, a list of its modifiers and a unique key—and fetches the appropriate HTML partial file, printing it in the styleguide.
We show some static content by creating fixtures depending on where the partial file is loaded, by passing a “@in_styleguide = true” flag in the style guide controller.
Always WIP
Feel free to have a look in our style guide, and of course keep in mind that the tool, as well as the relaunched website, are still works in progress.
Apologies in advance if at the moment you’re reading the blog post some elements are displaying broken. That actually means that the developers are working hard on developing something. They move fast and break things, and then put them on the style guide.