Article
Daily Note — Your mobile event guide

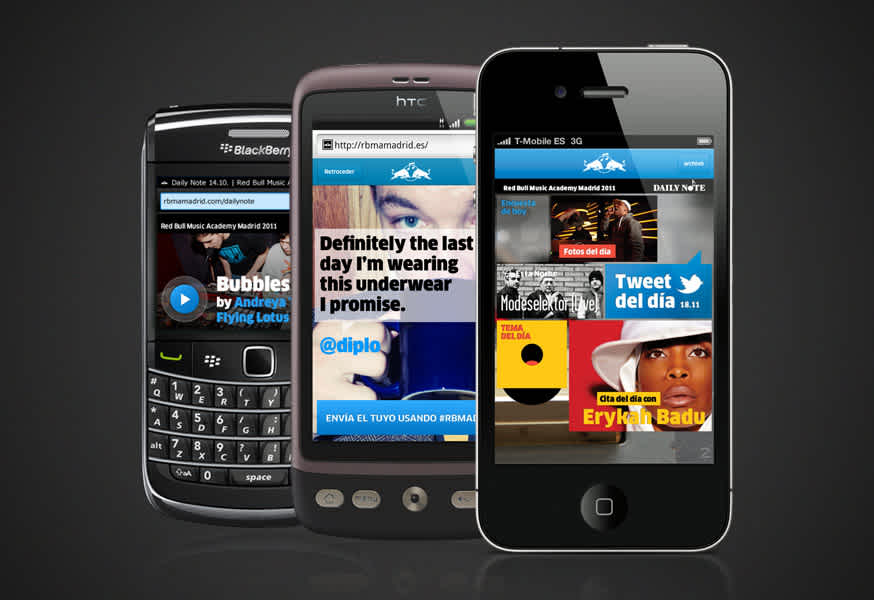
For this year’s Red Bull Music Academy in Madrid, we created a web app that keeps everybody up to date during the 25 days of the event. The “Daily Note” feeds the most essential Academy highlights every day with the morning milk and paper. A daily digest of the best lectures, tracks, events, videos, and everything else you need to know about the Red Bull Music Academy 2011 in Madrid — right on your smartphone.
See a demo below or check for yourself by pointing your smartphone to rbmamadrid.es.
We decided to develop the Daily Note as web app using nothing but standard web technology. A web app is a website that is highly optimized for mobile devices. There is the possibility to access the device’s hardware features such as the local storage, swipe gestures and accelerometer. A web app therefore feels and behaves more like an app, than a website. Compared to creating a native application, a web app is faster to develop, circumvents the hurdles around the various app stores and can work cross-platform: iOS, Android and even BlackBerry.
We built a simple, custom CMS for editors to create each issue of the Daily Note. The HTML front end pulls this data (in JSON format) via JavaScript. The front end uses several interesting technologies such as HTML5 audio, direct integration with Foursquare and Vimeo. The interface really comes to life with animations, which are implemented using only CSS3. This allows for much better performance due to hardware acceleration.
The team: Oliver Zeyen, Harry Keller, Eike Send, Sarah Lincoln, Sven Ellingen and Michael Börner.