Article
Infinite Monkey: Copywrite changes on the browser

(The download link in case you don’t want to read all this jibber jabber.)
Meet Caitlin. Caitlin is a very jolly and upbeat writer who is working with us on providing copywriting changes in some of our awesome projects. She is generally content with life and things go her way, until the time comes when she has to share her feedback with us – the common-senseless, emotion-disregarding, copy-blind creatures also known as developers.
There, in order to share how a page title should change or what a button’s text should be, she has limited options:
- She can send an email with the text changes and a paragraph under each of them containing a miserable attempt of identifying where these changes should happen (“the button under the picture of the pug dressed as a South African fruit bat”).
- Or she can take a more structured approach and prepare a spreadsheet with the changes, giving the green light to everyone with access to it to contribute to the rise of chained feedback hell. Oh, did I lose you at “prepare a spreadsheet”?
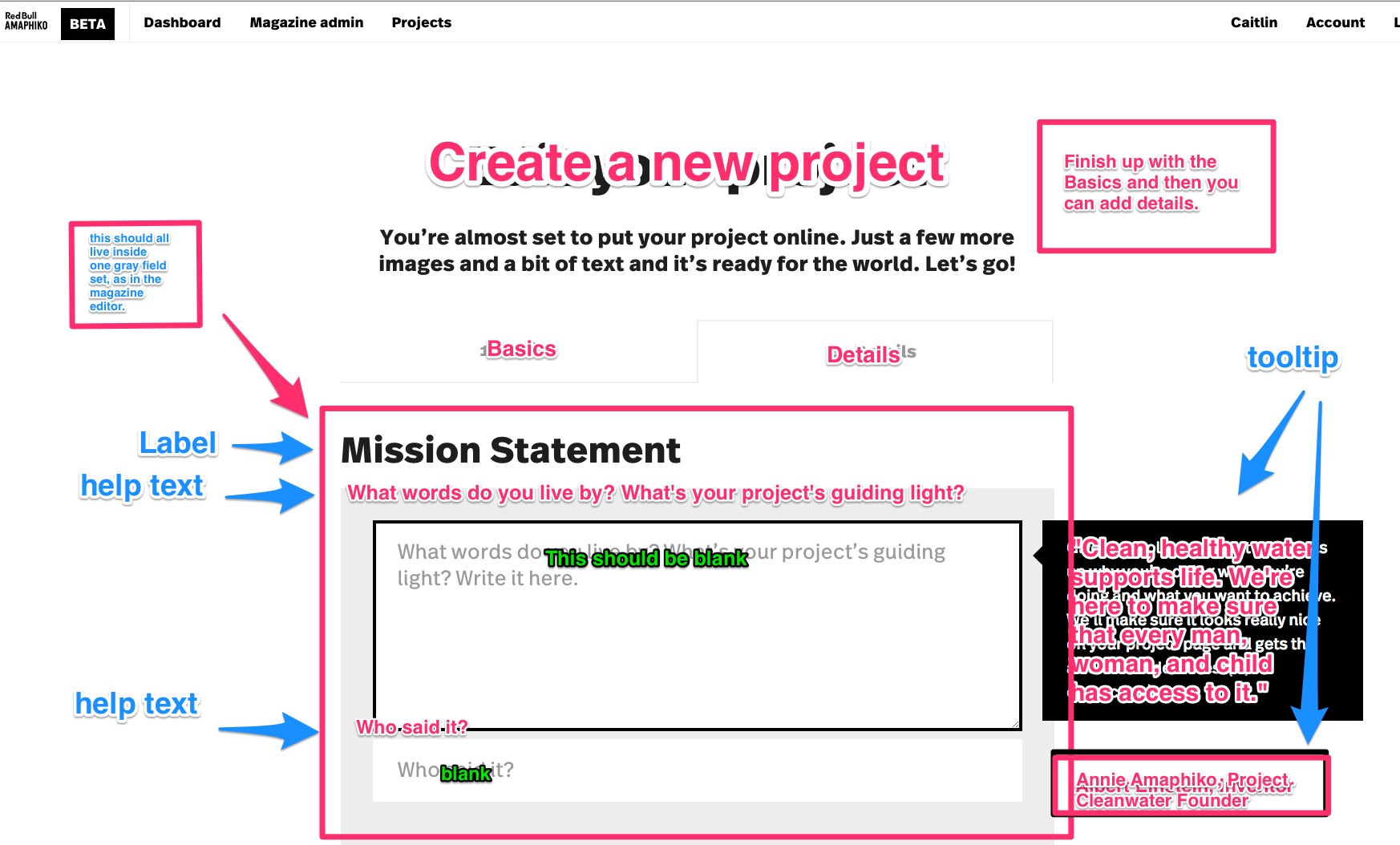
- Or she can take screenshots of the site and annotate the desired changes, which can sometimes lead to situations like that:

(Surprisingly, this was the best method of collaborating of all the three above.)
It was obvious that this process wasn’t ideal and we quickly realized that we had to create a tool that would allow an editor to:
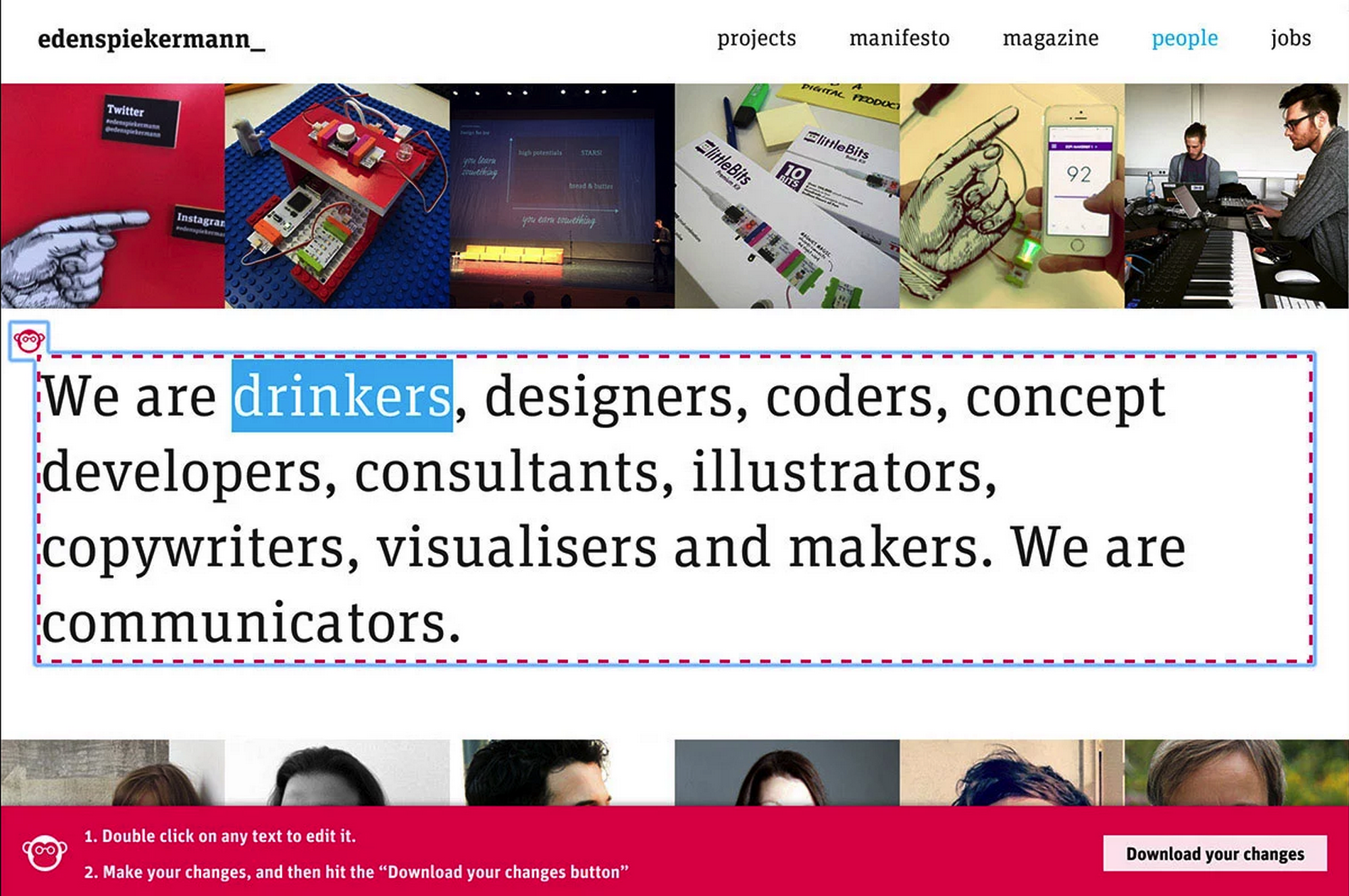
- Make text changes easily: As simple as double clicking on the text part you want to change.
- Make them directly in the context where they happen: Which is the browser, so a Chrome extension made a lot of sense.
- Flag them with an easily scannable mark: A border around the edited area, preferably with an eye-soring color, and an icon.
- Export them in a way that is easily shareable with other colleagues: Something like an .html file maybe?
Seeing that the Maker Days were coming up, we snatched the opportunity to prepare a tool to fill these prerequisites and because we really exceeded our good energy capacity for the year, we decided to name this extension based on that.

We invite you to try this tool and give us your feedback, of course always keeping in mind that this is in a Beta state and created in 1,5 days during a hackathon.
The team working behind this tool was: Mike Smart on development, Marco Hamersma on development, Moritz Guth on design and yours truly on designvelopment (that’s a German word).
Install the tool by clicking here.